Saludos soy José Vega. Soy un ilustrador y artista conceptual que ha trabajado en la industria de la animación y de videojuegos durante los últimos 8 años. Actualmente estoy trabajando en la serie de Castlevania de Netflix como supervisor de backgrounds y en una nueva serie llamada Heaven´s Forest.
En esta serie de tutoriales traídos por Industria Animación, quiero mostrarles cómo proyectar una pintura de background en un modelo tridimensional. Toda la serie estará dividida en 6 pasos:
- Referencias
- Bocetos
- Creación de elementos
- Escena 3D
- Pintura en Photoshop
- Proyección y animación
En esta quinta y penúltima parte de la serie hablaré del proceso para trabajar la pintura final.
1. Planos y Paralaje
Hay dos puntos muy importantes a respetar para poder trabajar la proyección de una pintura en un modelo tridimensional:
- Primero es la organización de las capas (o layers) en el archivo de edición de imágenes.
- Y el segundo, es que cada capa tenga la información completa de los objetos aún si están ocluidos por otras capas superiores.

Esto ultimo garantiza que cuando la proyección se hace en la escena 3D, los planos en relación al movimiento de la cámara (paralaje) permita descubrir los objetos “ocultos” y se vea natural.
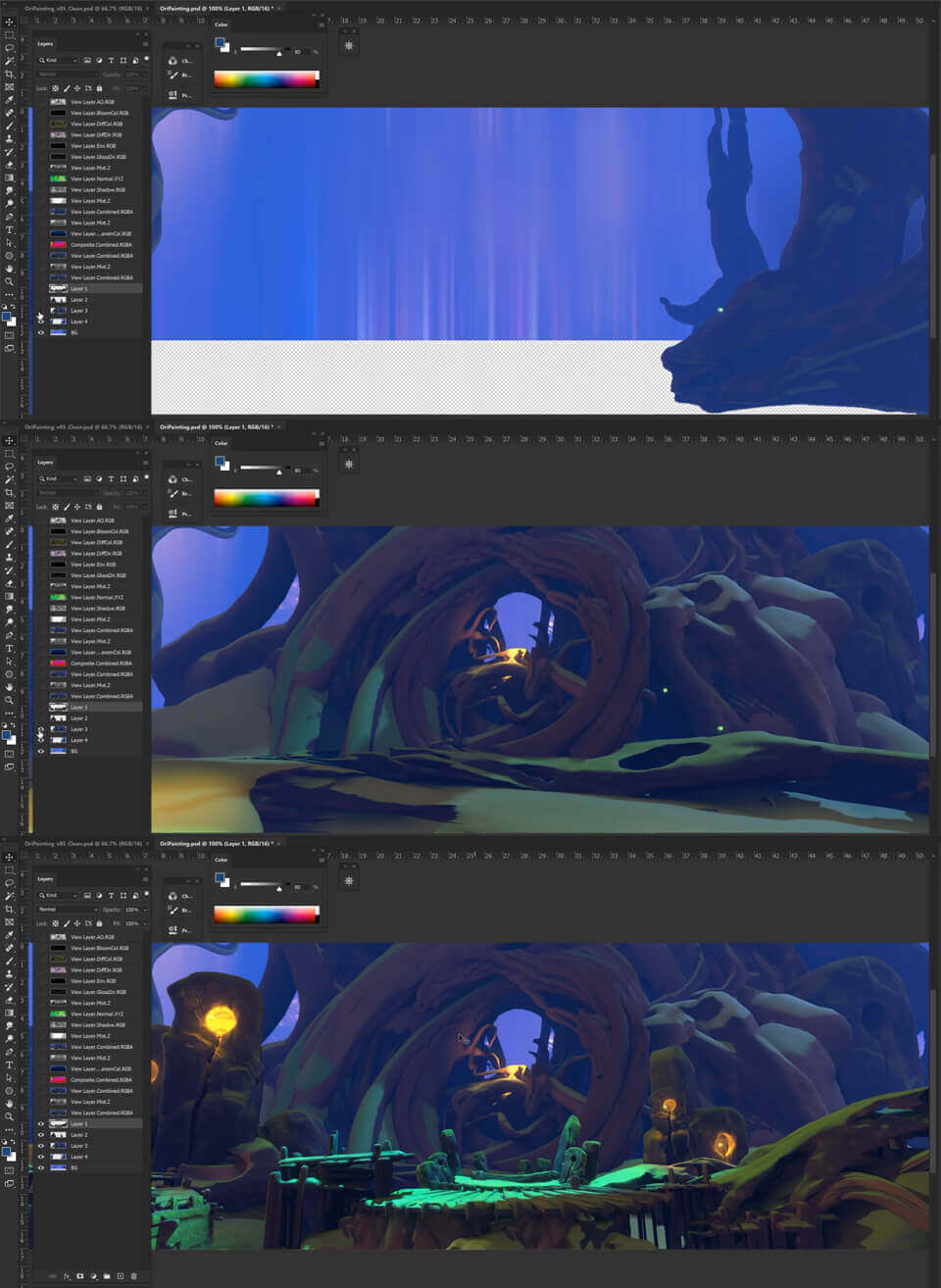
2. Construyendo la Imagen en Photoshop
Mi escena de Photoshop la organizo por las áreas que considero mas importantes. Los pases como los renderizar fueron:
- En primer lugar, el pase A es el plano medio (mid-ground) que posiblemente en esta imagen será el de mayor importancia.
- Pase B es una capa intermedia entre el plano medio (mid-ground) y el fondo (background). Son los monolitos/piedras.
- Pase C, es el fondo (background). Que la considero la entrada/árbol.
- Pase D, son los árboles de relleno.
- Pase E, el cielo.

En mi caso los pases C, D y E estarán juntos (merged) y desenfocados (blurred). Lo cual atraerá más la atención al plano medio (mid-ground). Es muy importante que cualquier ajuste, modificación y/o retoque se haga antes de aplicar el desenfoque, esto facilitará mucho el proceso.
3. La Importancia de las Siluetas
Cuando empiece a retocar mis capas es muy importante considerar las siluetas que fueron creadas en base a mis geometrías tridimensionales, esto es vital para un trabajo eficiente en la proyección. Cada pase fue renderizado en base a un objeto tridimensional por lo que casa uno tiene un área y una silueta específicas.

Todos los ajustes que se hagan DENTRO de la silueta de cada pase serán proyectados sobre una geometría que ya existe en la escena 3D, hasta ahí, todo bien.
Hay un tema que requiere especial atención y se refiere a todos los trazos o ajustes que se hagan FUERA de la silueta de algún pase. El problema es que ellos no se podrían proyectar porque no hay geometría que reciba esa información. En este tipo de casos TODOS los trazos que se salgan de la silueta de la geometría se deben de poner en una capa aparte. Esto permitirá que esas capas extras sean exportadas separadamente como archivos PNG los cuales serán agregados como planos (cards) con textura en la escena 3D.

Este tema obliga a que el artista tenga una gran organización para evitar problemas a la hora del exportado. Yo organizo en carpetas todas mis capas (layers) por cada zona que trabajo y así tengo la certeza de que tipo de información voy generando.
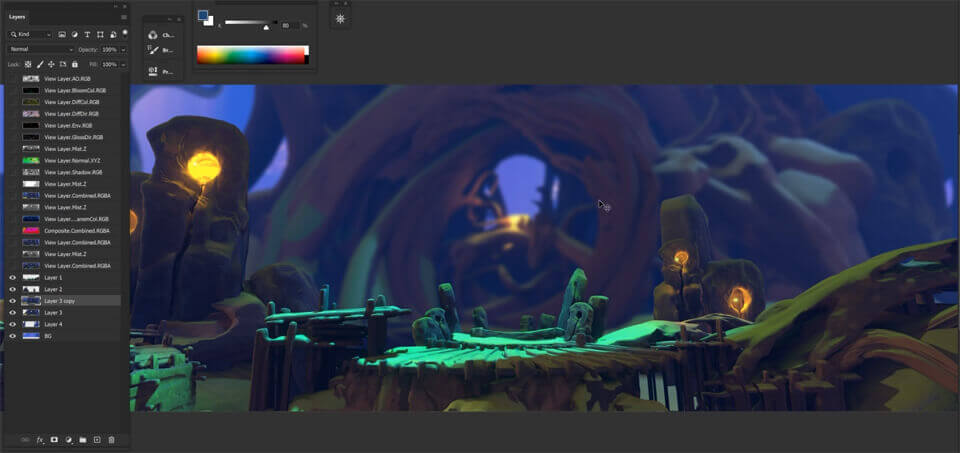
4. El proceso de Pintado
Realmente el proceso de pintado no es nada fuera de lo común, simplemente es llevar la organización adecuada de las capas por cada área que se trabaje y nombrar claramente las capas que se vayan a exportar.

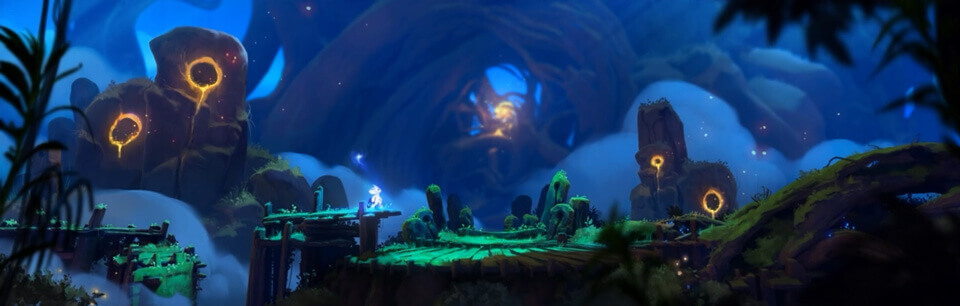
Conforme voy pintando para agregar elementos y detalles más compleja se vuelve mi pintura, es común que empiece a poner cosas no había considerado en un inicio (es vital ponerlos en capas separadas). También empiezo a pintar los objetos de mi primer plano (foreground).
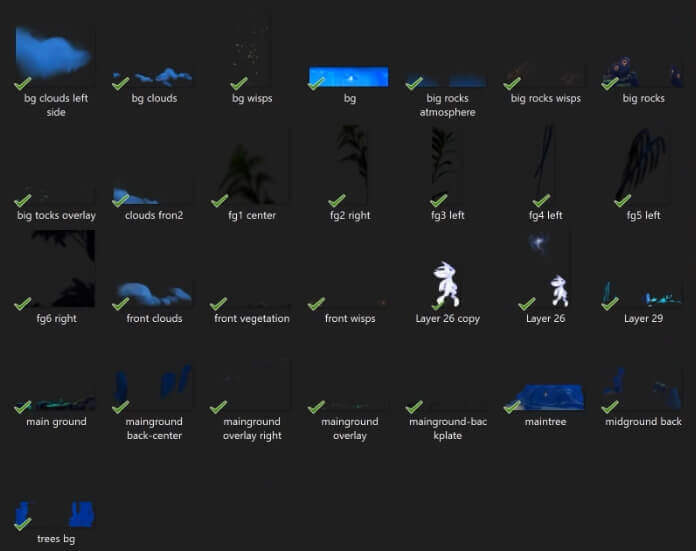
5. Preparándose para Exportar
Ya cuando terminaste y tienes todas las carpetas organizadas es importante revisar los nombres de las capas (layers) ya que ellos serán los nombre de los archivos PNG que se exporten. En mi caso de este proyecto tuve 29 capas (layers) para exportar. Una buena mentalidad es pensar en todos estos PNGs como assets para nuestra librería que pueden ser reutilizados en proyectos futuros.

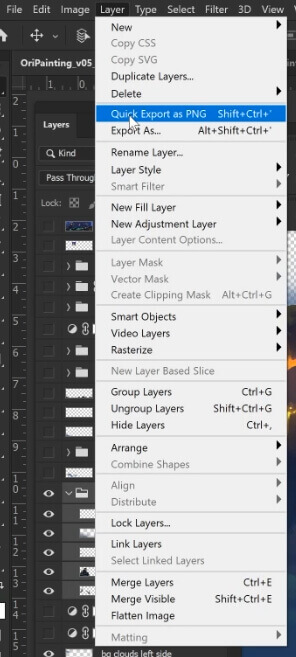
El proceso para exportar es:
- Seleccionar todas las capas que se exportarán. Nota: Seleccionar una carpeta no exporta su contenido, se tienen que seleccionar las capas asimismo las capas de ajustes no se exportarán.
- Menu de Layer > Quick Export as PNG
- Seleccionar la carpeta

6. Conclusión
Es así como todas mis imágenes exportadas estarán en una carpeta especial y esos assets los voy a usar como texturas para proyectarlos en los modelos 3D.
