Saludos soy José Vega. Soy un ilustrador y artista conceptual que ha trabajado en la industria de la animación y de videojuegos durante los últimos 8 años. Actualmente estoy trabajando en la serie de Castlevania de Netflix como supervisor de backgrounds y en una nueva serie llamada Heaven´s Forest.
En esta serie de tutoriales traídos por Industria Animación, quiero mostrarles cómo proyectar una pintura de background en un modelo tridimensional. Toda la serie estará dividida en 6 pasos:
- Referencias
- Bocetos
- Creación de elementos 3D
- Escena 3D
- Pintura
- Proyección y animación
En este el cuarto video de la serie hablaré de como poner todos los elementos que ya creamos en una escena 3D que en mi caso será en Blender.
Cámara y Planos de Profundidad
El objetivo es utilizar los assets o elementos que fueron creados para empezar a crear la escena final sobre la que vamos a pintar. Pero antes de empezar es necesario definir la posición de la cámara y los planos del encuadre. Esto es importante recordar, ya lo habíamos hablado anteriormente, porque en base a los planos de profundidad podremos posicionar correctamente los elementos que conformarán nuestra escena. Todo ello siempre tomando en cuenta la distancia hacia la cámara.

Estos planos de profundidad es importante tenerlos separados para que cuando estemos en la fase de pintura en Photoshop estén independientes entre ellos y se puedan trabajar fácilmente y así lograr una buena proyección.
El posicionamiento de la cámara es una de las primeras cosas que se establecen y esto es usualmente en base a nuestros bocetos originales. Así todo lo que queda dentro del encuadre de la cámara es realmente lo que importa y por lo que nos vamos a preocupar todo lo que quede afuera realmente nunca lo vamos a ver.

Construir la Escena 3D
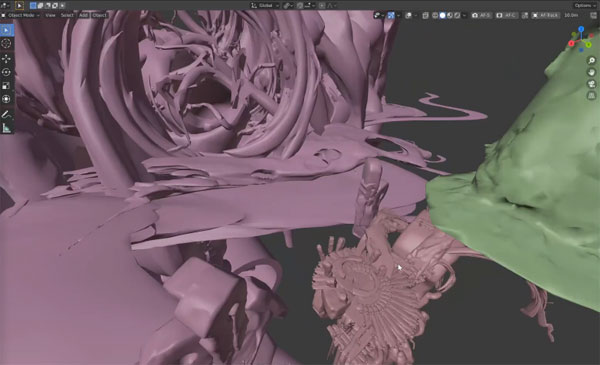
El proceso es simple: ir a cada uno de mis archivos donde tengo los assets para importarlos a la escena que estoy construyendo. Principalmente lo que intento definir mientras empiezo a acomodar elementos es la cámara y la línea de horizonte. En el caso de esta última la idea desde un inicio había sido definir un horizonte bajo para así poder mostrar el mayor escenario posible.

En mi caso, a pesar de que tengo mis conceptos y mis ideas generales, yo sigo contemplando este proceso como una exploración, es decir sigo boceteando pero ahora en la escena 3D. Y es aquí donde viene la importancia de una librería, al tener mis elementos construidos me permitirá construir mi escena de una manera más fácil y eficiente.
En este punto no es necesario preocuparse por las luces ni las texturas porque lo que quiero establecer primero es la posición de todos mis assets.
Iluminación, Texturas y Partículas
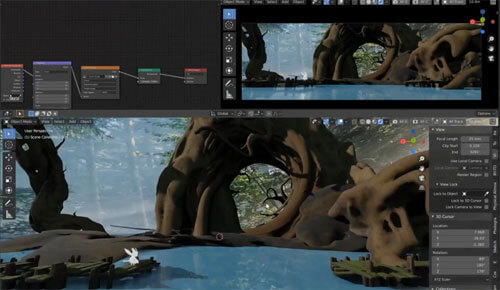
Ya que tengo una idea más clara de cómo están posicionados los elementos en mi escena y como se ve la composición, ya podré empezar a agregar algunas luces o texturas. En mi caso quería tener la pieza central que simularía ser una entrada o algo importante en la historia del personaje. A mi manera de ver, cuando tengo estos elementos claves ya establecidos puedo continuar a construir lo demás alrededor.

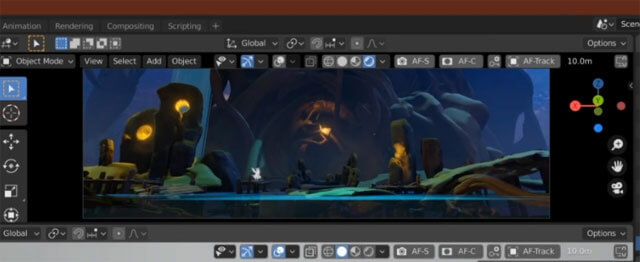
El truco es crear de los elementos más grandes a los más pequeños, esto usualmente es del background hacia el foreground y siempre recordando que será el mid-ground en donde tendré un mayor contraste. Así poco a poco voy agregando diferentes luces y como este proyecto en específico no es completamente realista tendré mayor libertad para utilizar luces y los colores.
Otro elemento que necesito agregar son las partículas flotando en la escena. Pintarlas en Photoshop es fácil pero si la cámara está animada es mejor tenerlas en 3D para dar una mejor sensación. En cuanto al agua que había pensado tener, terminé eliminandola ya que cargaba demasiado la composición. En cuanto a los elementos del foreground, si notan no me estoy preocupando por ellos ya que pienso pintarlos todos ellos en Photoshop y agregarlos posteriormente.
Render
Para mi salida de render voy a utilizar el formato openEXR porque esto me va a dar un solo archivo en el que vendrán como pases de render todos los canales que en Photoshop serán mis layers de trabajo. La imagen tendrá un tamaño de 4k y como estoy utilizando Eevee tengo agregados los pases que considero me serán de utilidad como por ejemplo ambient occlusion, bloom, reflection, soft shadows, etc.

Conclusiones
Una vez que todos mis elementos están acomodados y listos simplemente es cuestión de renderizar y esperar a que el programa termine. Con la imagen renderizada ya solo es cuestión de irse a Photoshop para trabajar la pintura final.
